Low-code Freedom:
Develop without PaaS constraints
Kumologica is the first low-code integration platform that empowers you to run your APIs and integrations anywhere, on any cloud.
Everything you need to build powerful APIs
Kumologica provides a low-code solution to ensure the greatest speed and flexibility in supporting a wide range of integrations. Your APIs and integrations can run serverlessly or in a serverful configuration on most cloud providers.

Low-code Development
So much more than a traditional integration platform, our AI Agent provides 24/7 support, instantly resolving integration issues across systems with accurate, conversational responses based on your integration content.
Node Library
Deliver exceptional experiences wherever your systems are—including through REST APIs, GraphQL, WebSockets, Message Queues, and more—directly in your dashboard for easier prioritization and resolution.
Local Testing
Help customers find accurate answers when and where they need them with an on-brand and integrated help center that customers can access through any channel.
Cloud Deployment
Help customers find accurate answers when and where they need them with an on-brand and integrated help center that customers can access through any channel.
Solve Complex Integration Challenges
From simple API connections to complex enterprise integrations, Kumologica helps teams deliver faster with less code.
API & Microservices
Empower your business to deliver an enhanced customer experience through increased personalization, improved data accuracy, and greater mobility.
- Visual API orchestration
- Data transformation
- Error handling
Data Integration
Consolidate your data to empower teams across the organization to enhance performance measurement, gain deeper insights, and achieve actionable intelligence.
- Service composition
- Database connectivity
- Message queuing
Legacy Modernization
Modernize legacy systems by creating API layers that connect to existing systems while enabling new capabilities.
- System wrapping
- Protocol conversion
- Gradual migration
Task Automation
Enhance efficiency and reduce costs by automating repetitive tasks, enabling your organization to become leaner and more productive.
- Event scheduling
- Real-time processing
- Data transformers
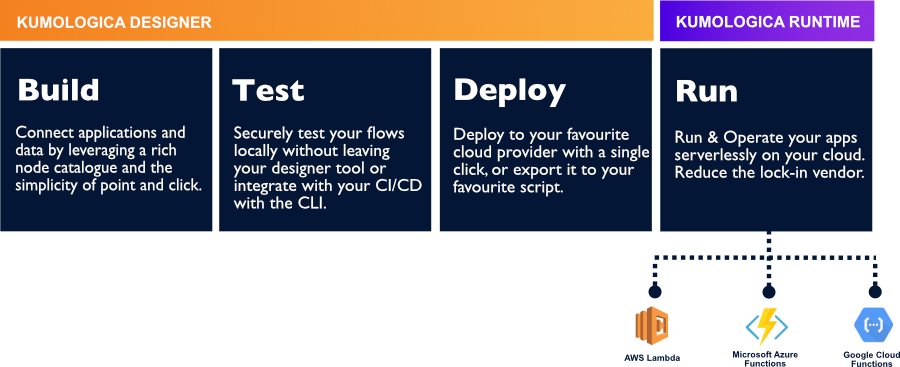
Develop locally, run it on any platform on any cloud

Infra Ready
No need to provision or manage servers. Your kumologica services will automatically scale to support the rate of incoming request.
Reduced TCO
Leverage the sub-second metering of your cloud provider to reduce cost. Pay only for integration services only when they run.
Remove vendor lock-in
Kumologica flows can run on any serverless compute offering, container or VM. Enabling service portability across cloud providers, and reducing risk of vendor lock-in.
Boost Productivity
Leverage a ever growing catalogue of nodes to accelerate your development. All batteries are included: logging, instrumentation, performance tunning, security hardening, deployment scripts,... so no time is wasted in non-core business activities.